create a view the data
Make a new HTML document with your text editor and create the HTML form as follows:
<html>
<head>
<title>View Data</title>
</head>
<body>
<p align="center"><b>View Data</b></p>
<table align="center" cellpadding="0" cellspacing="25" border="0">
<tr>
<td>No</td>
<td>Name</td>
<td>Email</td>
<td>Comment</td>
<td colspan="2">Update Data</td>
</tr>
<?php
//create connection to the database
$conn=mysql_connect("localhost", "root", "root");
mysql_select_db("db_contact_us");
//create query select
$sql="select * from tb_contact_us";
//reading data
$hasil=mysql_query($sql);
//display data
$no=1;
while($row=mysql_fetch_array($hasil)){
echo "<tr>";
echo "<td>".$no."</td>";
//display field name
echo "<td>".$row['Name']."</td>";
//display field email
echo "<td>".$row['Email']."</td>";
//Display field Comment
echo "<td>".$row['Comment']."</td>";
//Display Operation Update
echo "<td><a href='form_update.php?no=".$row['number']."'>Update</a></td>";
echo "</tr>";
$no++;
}
?>
</table>
</body>
</html>
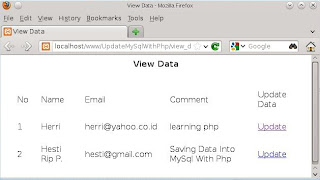
Save the HTML document with the name of the directory view_data.html and put it on your web server. Then see the results on your web browser. If you have done it correctly then it will be as follows:
Create form to update the data
Make a new HTML document with your text editor and create the HTML form as follows:
<html>
<head>
<title>Update Data</title>
</head>
<body>
<?
$no = $_GET["no"];
//create connection to the database
$conn=mysql_connect("localhost", "root", "root");
mysql_select_db("db_contact_us");
//create query select
$sql="select * from tb_contact_us where number = '".$no."'";
//reading data
$hasil=mysql_query($sql);
//display data
if($row=mysql_fetch_array($hasil)){
?>
<form id="form1" name="form1" method="post" action="save_update.php">
<p>Name :
<input name="name" type="text" id="name" value="<?=$row['Name']; ?>"/>
</p>
<p>
Email :
<input name="email" type="text" id="email" value="<?=$row['Email']; ?>" />
</p>
<p>Comment :
<textarea name="comment" id="comment"><?=$row['Comment']; ?></textarea>
</p>
<p>
<input type="submit" name="Submit" value="Update" />
</p>
</form>
<?
}
?>
</body>
</html>
Save the HTML document with the name of the directory view_data.html and put it on your web server. Then see the results on your web browser. If you have done it correctly then it will be as follows:
and i will try change name, email and comment it will be as follows :
Create save to update the data
Make a new HTML document with your text editor and create the HTML form as follows:
<html>
<head>
<title>Update Data</title>
</head>
<body>
<?php
//connect to the database
$conn=mysql_connect("localhost", "root", "root");
mysql_select_db("db_contact_us");
//create a variable for which data is transmitted
$no = $_POST["no"];
$name = $_POST["name"];
$email = $_POST["email"];
$comment = $_POST["comment"];
//create query to storing data
$sql="UPDATE tb_contact_us SET Name = '$name', Email = '$email', Comment = '$comment' where number = '$no'";
//saving to the database
mysql_query($sql);
echo "<h2>Data has been Changed</h2>";
?>
<a href="view_data.php">view the data</a>
</body>
</html>
Save the HTML document with the name of the directory save_update.html and put it on your web server. Then see the results on your web browser. If you have done it correctly then it will be as follows:
if you clik view the data then it be as follows :
Good Luck :-)
Download Tutorial
Download Tutorial





Tidak ada komentar:
Posting Komentar